CRUD (Create, Read, Update, dan Delete)
Create, Read, Update dan Delete/CRUD
CRUD adalah singkatan dari Create, Read, Update, dan Delete. Proses ini sangat berkaitan dengan pengambilan atau transaksi data dari atau ke database. Hal ini menjadi krusial apabila berhubungan dengan sistem informasi perusahaan karena data yang diproses biasanya merupakan data transaksi.
Form Builder
1. Pertama kita akan membuat halaman baru untuk melakukan input data baru Post. Buat file baru resources/views/posts/create.blade.php, code nya seperti dibawah ini
2. Pada line 6, kita melihat ada code route('posts.store'). Code tersebut akan mapping ke routes /posts, silahkan lihat mapping routes dibawah ini. Pada column name “posts.store” di map ke column URI “posts”. Inilah salah satu kegunaan men-setting name ketika mendefinisikan routing.
8. Untuk melakukan testing bahwa kita sudah menghandle CSRF protection dengan benar, maka pada function store(), kita tambahkan
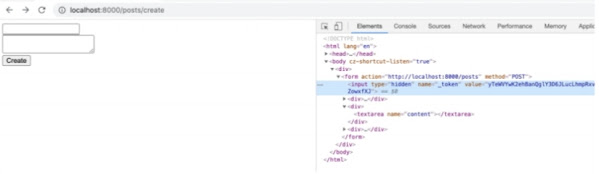
9. Sekarang http://localhost:8000/posts/create kita submit ulang, maka hasilnya akan seperti ini
Save Submitted Data From Form
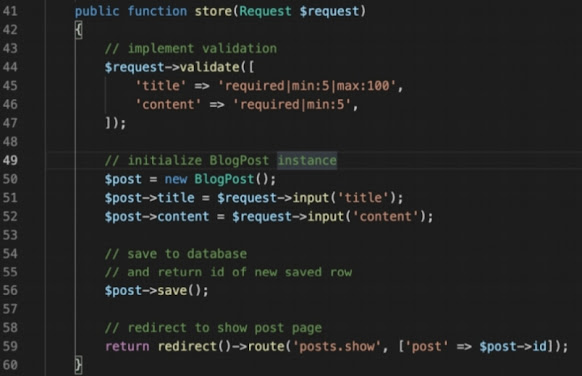
1. Pada file app/Http/Controllers/PostsController.php function store(), tambahkan code untuk menyimpan data ke database.
2. Submit form di halaman http://localhost:8000/posts/create
3. Setelah berhasil simpan ke database, maka akan redirect ke halaman /posts/{post_id}
Form Validation
1. Untuk lebih jelas mengenai laravel validation bisa kunjungi halaman ini https://laravel.com/docs/8.x/validation#available-validation-rules.
2. Pada function store() tambahkan code dibawah ini. Line 43-47.
3. Pada form nya kita perlu memberitahu user alasan error nya. Line 15-23.
4. Ketika submit form yang tidak valid akan menjadi seperti ini
5. Kita juga bisa memunculkan error pada field tertentu saja. Line 12-14 dan line 19-21.
6. Hasilnya seperti ini
4. Ubah function store() menjadi seperti ini.
5. Jangan lupa untuk menambahkan line code use App\Http\Requests\StorePost; pada file controller nya. Line 5.
Flash Message
1. Flash message adalah one time message yang berguna untuk memberikan info ketika pindah dari satu page ke page lain. Misalkan kita akan memberi tahu kalau blog post telah berhasil disimpan.
2. Pada function store(), tambahkan code dibawah ini. Line 57.
Model Mass Assignment
1. Pada file model app/Models/BlogPost.php, tambahkan code ini. Line 10.
2. Pada file app/Http/Controllers/PostsController.php function store(), ubah menjadi seperti ini
Edit Form
1. Form untuk edit dan create blog post bisa menggunakan form yang sama. Ini adalah implementasi DRY principle.
2. Buat file baru resources/views/posts/partials/form.blade.php, code nya seperti dibawah ini.
3. Ubah file resources/views/posts/create.blade.php menjadi seperti ini
4. Buat file baru resources/views/posts/edit.blade.php, code nya seperti dibawah ini
5. Pada file app/Http/Controllers/PostsController.php function edit(), ubah menjadi seperti ini. Line 86
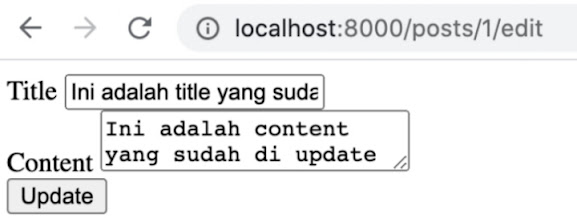
6. Sekarang kita coba buka form edit misalkan untuk blog post id = 1, http://localhost:8000/posts/1/edit. Kasus disya tampilannya seperti ini, jadi value dari form nya usah diisi oleh data yang kita ambil dari database.
Update Action
1. Pada file app/Http/Controllers/PostsController.php function update(), ubah menjadi seperti ini
2. Sekarang kita coba update blog post dengan id = 1, http://localhost:8000/posts/1/edit. Maka ketika di submit hasilnya seperti ini
Delete Action
1. Untuk implementasikan delete action, kita akan mengubah file resources/views/posts/index.blade.php menjadi seperti ini. Line 10-14.
2. Pada file app/Http/Controllers/PostsController.php function destroy(), ubah menjadi seperti ini
3. Sekarang kita buka halaman http://localhost:8000/posts
4. Sekarang kita coba delete salah satu row nya









































Comments
Post a Comment